Здесь вы пробуете различные пути пользователя и обеспечиваете плавные переходы и правильную адаптацию макета. Jetpack Compose предоставляет модификатор animateContentSize() , который плавно анимирует изменения размера компонуемого объекта, выполняя за вас всю тяжелую работу по покадровой анимации. Поднятие состояния — это шаблон, в котором вы перемещаете состояние на более высокий логический уровень. Это способствует лучшему разделению задач, повышает возможности компоновки и делает пользовательский интерфейс более адаптивным.
Object-Relational Mapping позволяет программистам работать с данными как с объектами в коде, а не через SQL-запросы. Правильный выбор ORM очевидно ускоряет разработку, упрощает поддержку и масштабирование приложения. Моделирование данных — курсы ui ux дизайна критически важная часть проектирования мобильного маркетплейса. С FlutterFlow и Bubble можно создавать приложения с помощью визуальных редакторов, что удобно для малого бизнеса с небольшим бюджетом, но будьте готовы к ограничениям в кастомизации и масштабируемости.
Руководство По Созданию Уникальной Иконки Приложения
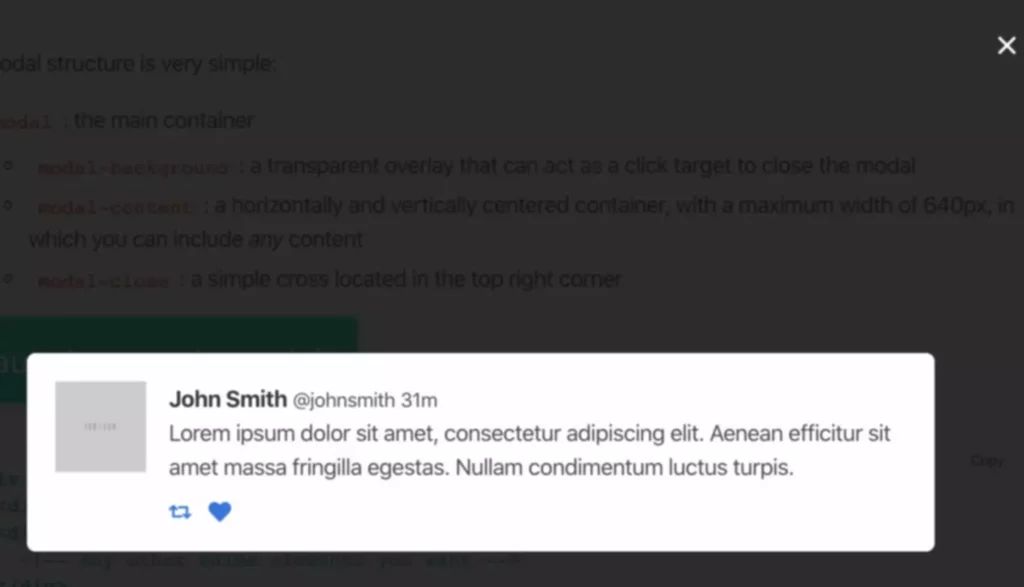
Важно, чтобы крестик располагался в тех же координатах, что и иконка бургера. В хедере есть логотип, меню из четырех пунктов и две кнопки, но на узком мобильном экране все элементы не уместятся. Разработка фронтенда для мобильного маркетплейса — это сложный процесс, требующий тщательного планирования и внимания к деталям. Обрабатывайте сетевые ошибки и ошибки API, предоставляя пользователям понятные сообщения, чтобы они знали, как реагировать на проблемы. Используйте библиотеки для сетевых запросов (Alamofire для iOS, Retrofit для Android, Axios для кросс-платформенных решений). Обязательно добавьте обработку ошибок и повторные попытки для временных проблем с соединением.
Элементы пользовательского интерфейса (UI) служат строительными блоками для создания удобного интерфейса приложения. Каждый элемент, от кнопок до полей ввода, играет важную роль в обеспечении интуитивного и эффективного взаимодействия пользователя с приложением. Подход к дизайну и размещению этих элементов требует тщательного планирования и понимания лучших практик UI/UX дизайна.
Для приложений, которым требуются возможности автономного режима или которые обрабатывают сложные наборы данных, крайне важно управлять сохранением локальных данных и обеспечивать их синхронизацию с серверной частью. Jetpack Compose может работать вместе с ORM или библиотеками баз данных, такими как Room, предлагая плавный мост между вашим пользовательским интерфейсом и локальной базой данных. Когда данные изменяются на серверной стороне, логика синхронизации обновляет локальное хранилище, автоматически обновляя пользовательский интерфейс через реактивный поток данных, установленный Compose. Адаптивные пользовательские интерфейсы часто зависят от сложной бизнес-логики, расположенной на сервере. Такое разделение задач обеспечивает лучшую масштабируемость и удобство обслуживания.
Для разработки интерфейсов планшетов используется множество инструментов, однако среди них выделяется один отличный инструмент. Дизайн пользовательского интерфейса планшета в первую очередь относится к разработке эстетичных и интерактивных интерфейсов планшетных устройств, таких как iPad или Android-планшеты. Это коллекция сжатых дизайнов пользовательского интерфейса в формате браузера. Эти дизайны часто выполнены без использования chrome и напоминают приложения, управляя всем экраном и создавая мощный поток информации. Тестирование пользовательского интерфейса проводится с целью оценки удобства, функциональности и доступности сайта или приложения для пользователей. Для этого часто используются методы тестирования сценариев использования, тестирования нагрузки, тестирования на различных устройствах и т.

Дизайнеры могут даже использовать приложение для разработки приложений, чтобы найти новые способы создания дизайна приложений. Отсутствие любого из этих факторов на этапе проектирования может создать проблемы. Но не беспокойтесь, потому что эта статья содержит всю необходимую информацию, шаги, советы и рекомендации, чтобы в конце был создан лучший дизайн мобильного приложения. Мы начинаем понимать, что при изменении пользовательского контекста необходимо учитывать различия, даже в области разработки и дизайна мобильных устройств. Для этого чрезвычайно важно учитывать различия в обычном использовании и сопутствующие изменения пользовательского интерфейса для приложений для телефонов и планшетов. В заключение, глубокое понимание целевой аудитории — это фундамент создания удобного интерфейса приложения.
Эти функции определяют, как должна выглядеть и вести себя часть пользовательского интерфейса. Разработчики создают дерево пользовательского интерфейса, встраивая эти составные Модульное тестирование функции. Jetpack Compose позаботится обо всем остальном, обновляя макет в ответ на изменения данных, не требуя подробных файлов макета XML . Помимо этих принципов, важно внимательно относиться к контексту, в котором будет использоваться ваше приложение. Такие факторы, как окружающее освещение, состояние сети и даже размер руки пользователя (для портативных устройств), могут влиять на выбор дизайна, который делает интерфейс по-настоящему адаптивным.
- Особое внимание к деталям дизайна и постоянные улучшения на основе обратной связи пользователей способствовали созданию мощного и удобного инструмента коммуникации.
- Создание прототипов и макетов позволяет команде разработки и заказчику лучше понять идею продукта, учесть все особенности и пожелания, сделать необходимые уточнения до начала основной работы.
- Как правило, здесь просто ставят иконку крестика — это привычно и понятно для пользователя.
- Android предоставляет единицы измерения, такие как dp (density-independent pixels) и sp (scale-independent pixels), чтобы макеты выглядели последовательно на разных устройствах.
- Старайтесь с аккуратностью использовать маленькие размеры шрифтов, чтобы не нарушать доступность мобильных интерфейсов.
- Состояние используется не только для свойств пользовательского интерфейса, но и для обработки данных, полученных из серверных систем.
Для проведения исследования целевой аудитории необходимо проанализировать такие факторы, как пол, возраст, уровень дохода, образование, место проживания, интересы, поведенческие особенности и другие. Это позволяет создать детальный портрет вашего потенциального потребителя и понять, каким образом именно вы можете привлечь его внимание. Доступность для пользователей с ограниченными возможностями – важная тема, которую необходимо учитывать при создании любого продукта или услуги. Учитывая, что в мире существует большое количество людей с различными видами ограничений (физическими, зрительными, слуховыми и так далее.), необходимо обеспечить равный доступ ко всем возможностям, включая онлайн-ресурсы.
Это влечет за собой создание пользовательских интерфейсов, которые могут определять размер и ориентацию экрана устройства, динамически корректируя макет для оптимального соответствия содержимому. Речь идет о типографике, интервалах, масштабировании изображений и интерактивных элементах, чтобы гарантировать, что все они будут вести себя прогнозируемо в различных условиях. Кроме того, микровзаимодействия, такие как анимация, обратная связь и переходы, могут повысить удовлетворенность пользователей в целом и увеличить отзывчивость интерфейса. Через интерфейсы с голосовым управлением или VUI пользователи могут просто использовать свой голос для взаимодействия с мобильным приложением и выполнения своих задач. Их также называют умными помощниками, а Siri или Alexa — хорошие примеры VUI.
Инструкция По Созданию Дизайна С Ориентацией На Мобильные Устройства

Одной из основных задач адаптивного дизайна является обеспечение удобства просмотра сайта на любом устройстве. Это достигается за счет создания различных макетов и стилей для каждого устройства, что позволяет оптимизировать отображение контента и улучшить пользовательский опыт. Удобный пользовательский интерфейс (UI) играет ключевую роль в мобильных приложениях, поскольку от него зависит впечатление пользователя от приложения и его удовлетворение от использования. UI включает в себя все элементы, с которыми пользователь взаимодействует при работе с приложением, такие как кнопки, меню, поля ввода и так далее. В данном подходе элементы интерфейса не претерпевают значительных изменений, а лишь https://deveducation.com/ реагируют на увеличение или уменьшение размеров экрана.
Демонстрация Проекта: Макеты, Прототипирование И Другие Варианты
Для работы с макетами на Android изначально применялся XML (eXtensible Markup Language) – язык разметки, используемый в Android для определения структуры пользовательских интерфейсов. XML-файлы используются в стандартном подходе, где элементы интерфейса задаются в виде виджетов (Views), таких как TextView, Button, ImageView, и их расположение фиксируется в файле макета. Важно учитывать размер шрифта и интерлиньяжа, потому что текст должен хорошо читаться на маленьких экранах. Старайтесь с аккуратностью использовать маленькие размеры шрифтов, чтобы не нарушать доступность мобильных интерфейсов.
Стиль можно определить как особый способ передачи информации, индивидуальное оформление высказывания, который определяется авторским подходом к написанию. В то время как согласованность подразумевает логическую последовательность и связность текста, отсутствие противоречий и разрывов в логике изложения. Интуитивная навигация – это способность человека использовать интуицию для ориентирования и принятия решений в неизвестной ситуации. Это врожденный структурный элемент человеческого разума, который позволяет нам без усилий ориентироваться в пространстве и времени, даже когда у нас нет явных указаний или карты. Мы всегда анализируем кейсы коллег по цеху, чтобы вдохновиться, взять на заметку интересные дизайн-решения и разобраться, как их воплощать в жизнь с технической точки зрения. Также не забывайте о том, что в ПО 2019 должна быть предусмотрена обратная коммуникация, «одноручный» юзинг и как можно меньше пользовательских действий.

